Stripe vs. Linear
Was haben die Websites von Linear und Stripe gemeinsam?
Am 12. Oktober hat Linear, ein Planungs- und Managementtool für Software-Produktentwicklung, seine neue Website gelaunched und damit für viel Aufsehen gesorgt. So viel, dass sie einige Tage später sogar Opfer eines DDoS-Angriffs wurden, der die Seite lahmgelegt hat.
Aber was hat Linear nun mit Stripe gemeinsam? Jahrelang war die Stripe-Website Trendsetter im Webdesign – nun wurde sie wahrscheinlich durch Linear abgelöst.
Analyse
Und was macht die Linear-Website so besonders? Was macht den Linear Effekt aus? Ok, die Bezeichnung habe ich jetzt erfunden. Aber schauen wir uns die Startseite mal Schritt für Schritt an.
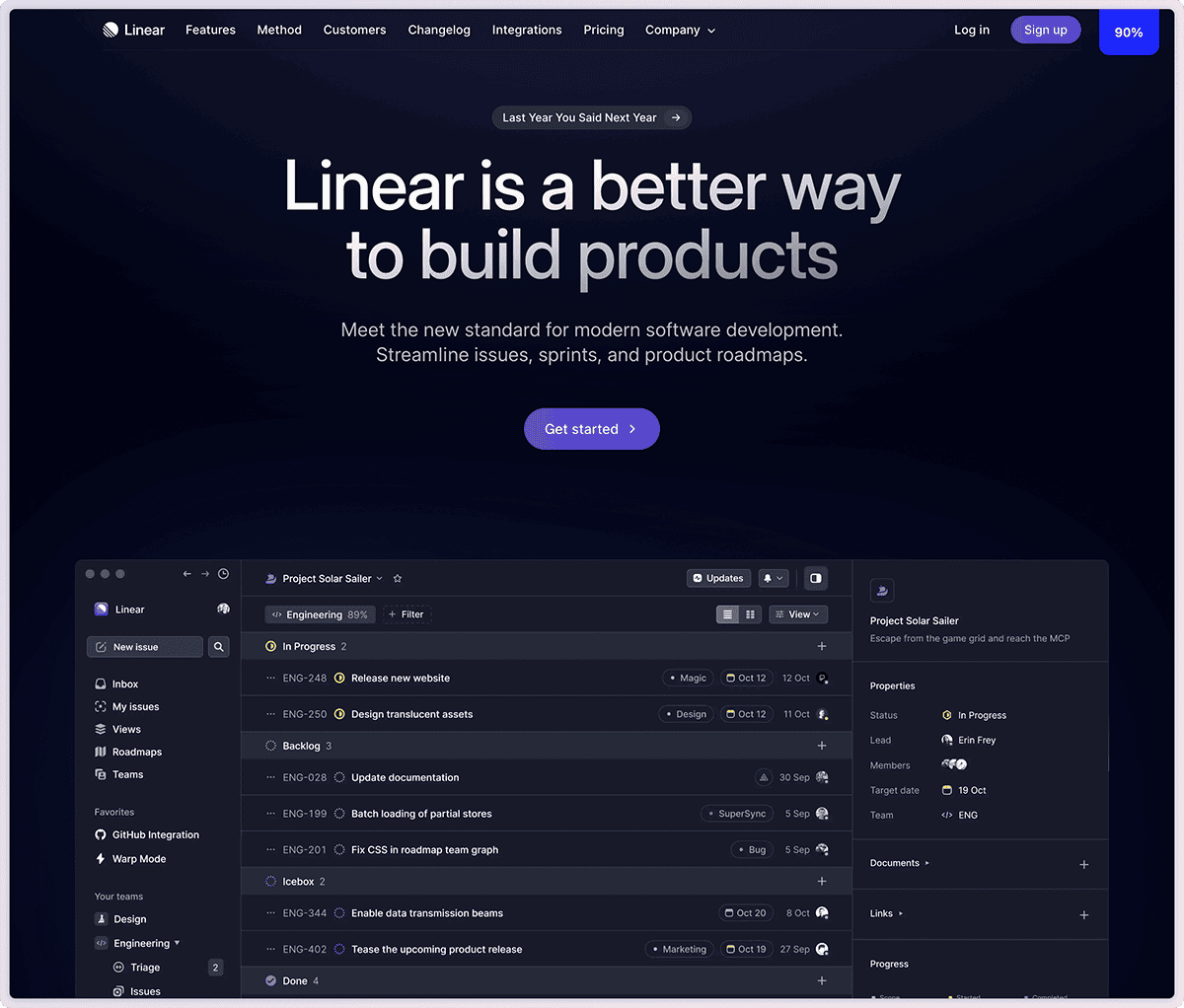
1. Above the Fold

Der Bereich, den du siehst, bevor du scrollst. Super clean, kurze und knappe Produktbeschreibung, klare Handlungsaufforderung und vor allem: Eine Visualisierung des Produkts, versehen mit dezenten Animationen, die deine Aufmerksamkeit lenken.
Und diese wird unten am Bildrand abgeschnitten – das weckt zusätzlich Interesse und regt zum Scrollen an.
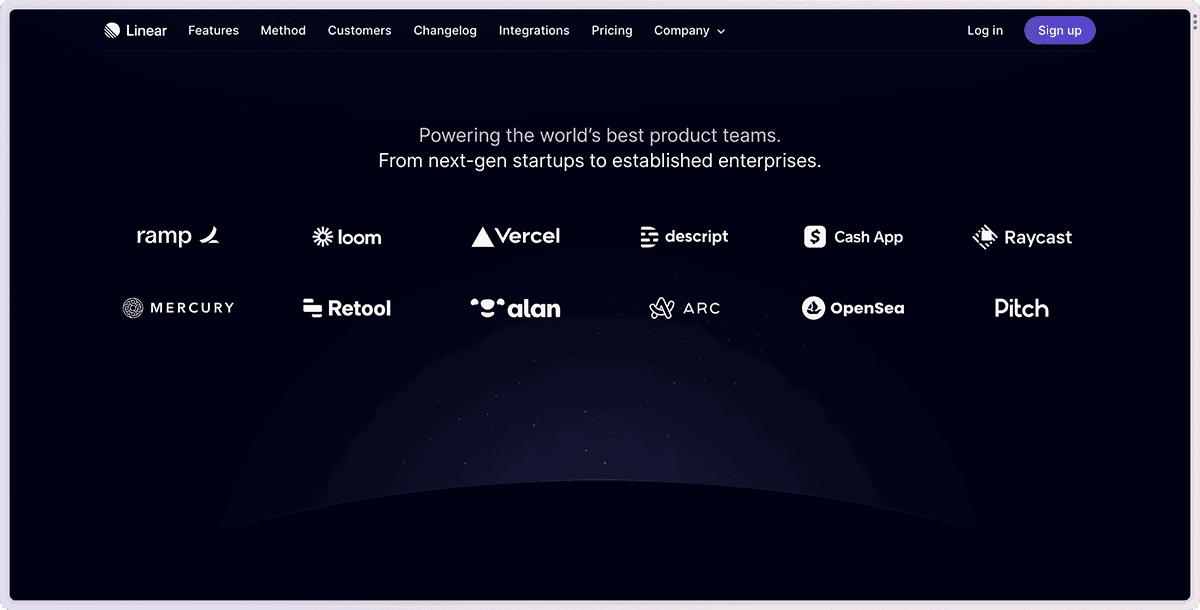
2. Logo Cloud

Okay, das ist jetzt kein besonderer Trick. Die Kunden-Logos werden direkt als zweites auf der Seite platziert, um Vertrauen beim Besucher zu erwecken.
Kein Trick, aber wunderschön umgesetzt: Ein subtiler Glow im Hintergrund und Punkte, die wie ein Sternenhimmel aussehen. Das erzeugt unterschwellig eine besondere Wertschätzung der Kunden, die hier platziert sind.
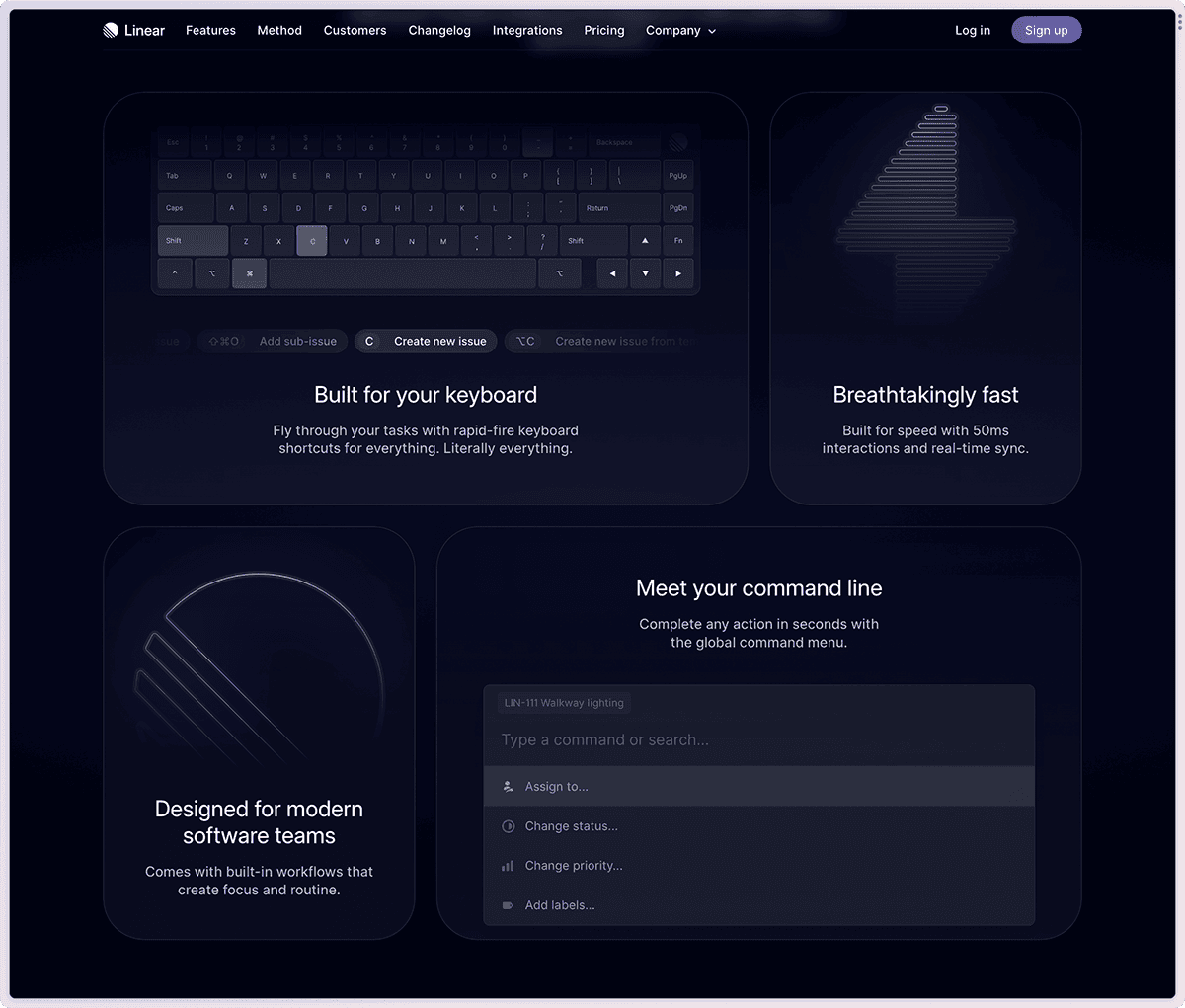
3. Feature Grid

Interessanterweise präsentiert Linear zunächst nicht die wesentlichen Funktionen des Tools, sondern Usability Features. Besonders Entwickler wertschätzen Performance, Keyboard Shortcuts und eine Kommandozeile, über die sie sämtliche Aktionen ausführen können.
Aus meiner Sicht eine gute Entscheidung, diese Punkte vorweg zu nehmen. Und das besondere an der Umsetzung, dem Linear Effekt: Die Karten in diesem Grid haben alle eine dezente Animation oder sind sogar interaktiv. Das lenkt nicht nur die Aufmerksamkeit, sondern regt auch dazu an, sich mit den Features auseinander zu setzen. Die Kommandozeile kann z.B. direkt hier ausprobiert werden.
4. Feature Reveal

Anschließend werden die wesentlichen Features jeweils ausführlich beleuchtet: Issue tracking, Entwicklungszyklen, Roadmaps und Workflows. Und beleuchtet ist hier wörtlich gemeint. Jede Headline ist mit einem eigenen farbigen Glow hinterlegt, der tatsächlich aussieht, als würde er die Section beleuchten.
Diesen visuellen Effekt habe ich zuvor auf keiner Website gesehen. Und natürlich ist er mit einer dezenten Animation ausgestattet: Die Beleuchtung wird erst “eingeschaltet”, wenn Du mit dem Scrollen an der entsprechenden Section ankommst.
Die 4 Feature Sections sind nicht nur präzise formuliert, sondern auch hochdetailliert gestaltet. Diese Kombination macht den Linear Effekt aus und positioniert diese Website als Vorzeigebeispiel in der Szene.
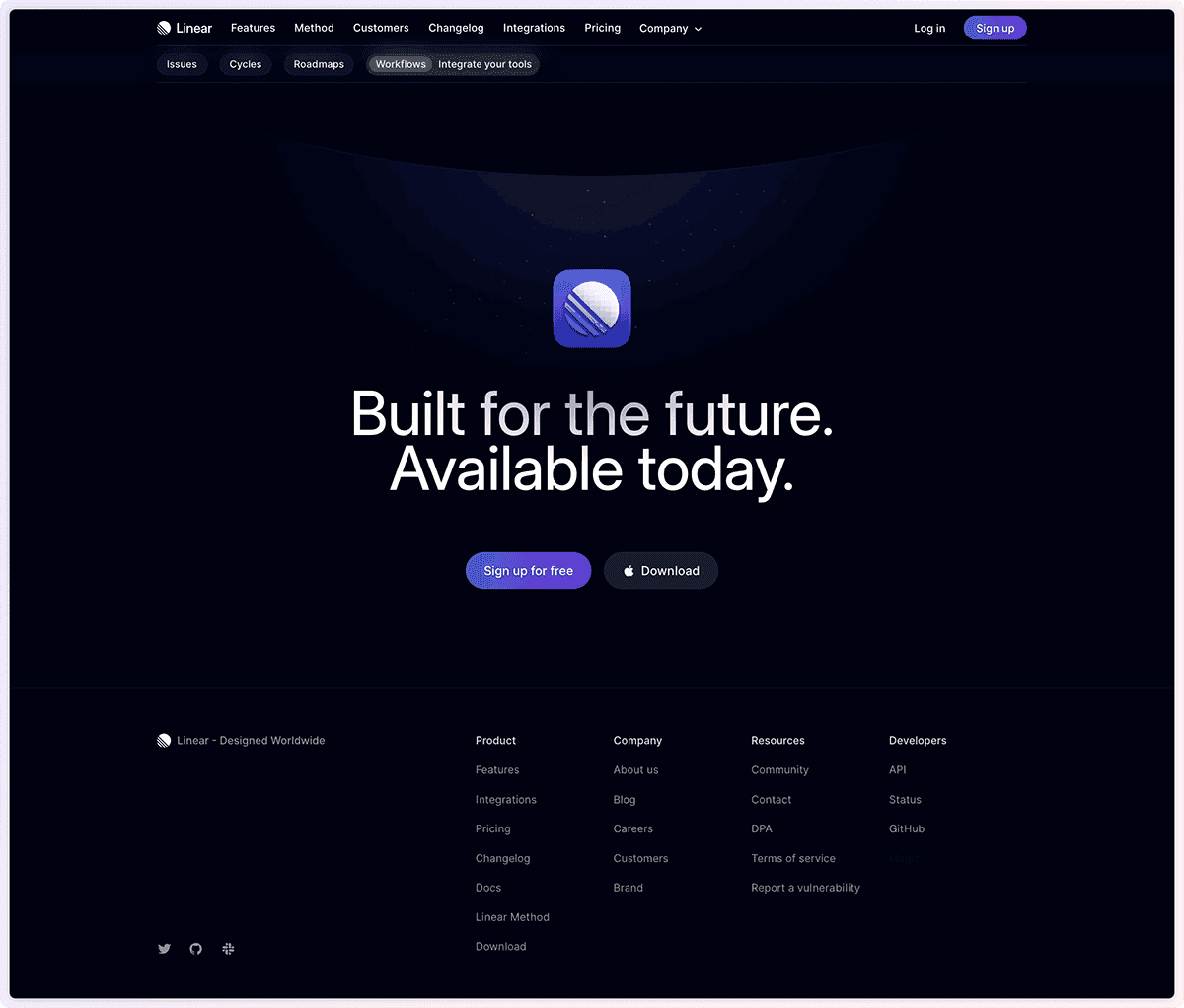
5. Final CTA

Am Ende der Seite ist ein cooler Claim platziert: “Built for the future. Available today.” Natürlich direkt mit dem Download-Button.
Und wenn du genau hinschaust, siehst Du, dass die Section mit dem gleichen Glow und den gleichen Sternchen hinterlegt ist, wie die Logo Cloud. Das ist einfach nur sexy. Und es lässt Raum für Interpretation, wie ich finde.
Fazit
Die Detailverliebtheit dieser Website sucht Seinesgleichen. Und das macht sie zur Vorzeigewebsite und führt schon jetzt dazu, dass viele Elemente für andere Websites nachgebaut werden. Das ist dann wohl eine Art Ritterschlag. Und das beste? Das hier war nur die Startseite.
Wenn du dich für Design und SaaS interessierst, solltest Du auf der Linear-Website unbedingt mal etwas Zeit verbringen. Vielleicht hast Du ja auch schon auf anderen Websites das ein oder andere Element wiedergefunden? Erzähl unbedingt in den Kommentaren davon!